* 요즘 나온 티스토리 블로그 스킨들은 기능이 많이
추가가 되어 편리하다.
* 그중에서도 특히 차이가 나는 기능 중 한가지가
링크 클릭시 새창으로 열리는 부분일 것이다.
* 본문은 글쓰기 에디터에서 링크 연결이 가능하지만
댓글은 직접 코드를 수정해주어야 한다.
* 기존 스킨에서 본문이나 댓글창의 링크를 클릭하면
새창이 열리도록 하는 방법을 알아보자.

티스토리 링크 클릭시 자동으로 새창 열기 방법 1번.
* 링크 클릭시 자동으로 새창이 열리게 하는데 필요한
파일을 다운로드한다.
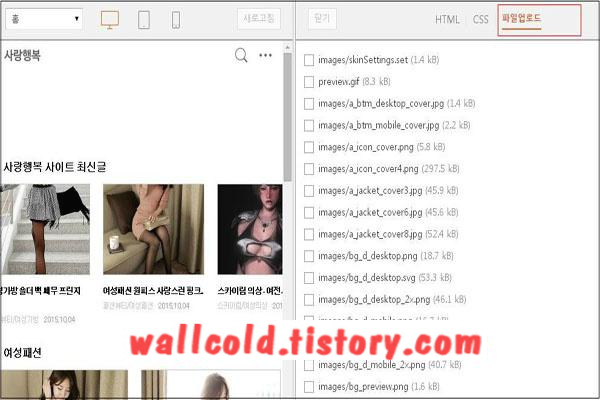
* 관리자 모드에서 HTML/CSS 편집 -> 파일 업로드로
이동하여, 다운로드한 파일을 업로드한다.

티스토리 링크 클릭시 자동으로 새창 열기 방법 2번.
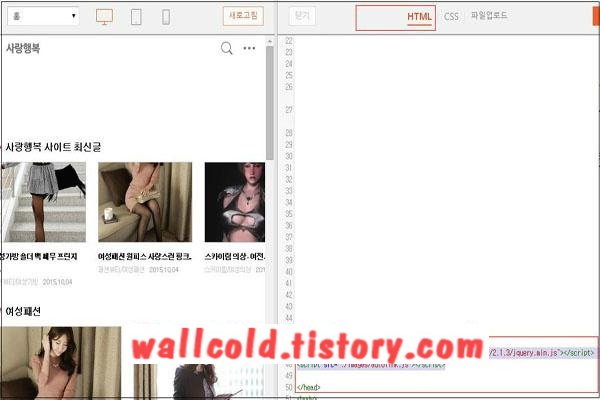
* HTML/CSS 편집에서 html 코드 수정 부분으로
이동한다.
* 상단의 </head> 부분을 찾는다.
* 1번 코드를 </head> 윗부분에 추가한다.

티스토리 링크 클릭시 자동으로 새창 열기 방법 3번.
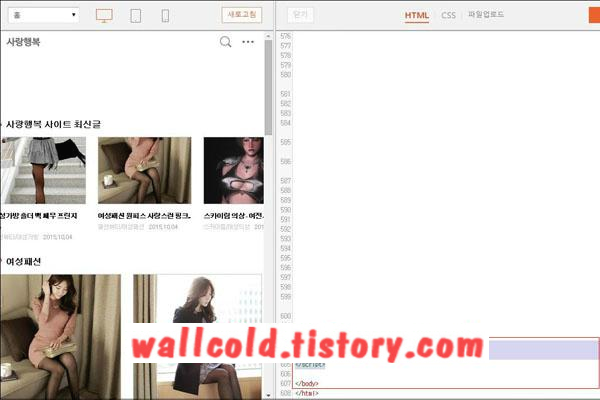
* html 코드 수정 부분에서 하단의 </body>를 찾는다.
* 2번 코드를 </body> 윗부분에 추가한다.
* 이렇게 코드를 수정하면, 기존의 티스토리 블로그에서
링크가 걸리지 않던 댓글창에 링크가 걸리게 된다.
* '1번'에서 autolink.js 파일 설정에 따라 링크 클릭시
새창으로 열리기, 기존창에 열리기를 선택할 수 있다.
* autolink.js 파일을 메모장 등으로 열어 해당 부분
코드를 수정하면 된다.



