* 사이트나 블로그에 볼거리가 많아야 방문자가
많아지고, 오랜 시간 머무르게 된다.
* 양질의 컨텐츠 글을 작성하는 것도 중요하지만
컨텐츠를 방문자에게 어필하는 것도 필요하다.
* 이때 활용할 수 있는 것이 addthis의 갤러리형
다른 글 추가하기다.
* 본문 가장 하단(푸터 부분)에 나타나게 하거나
다른 메뉴를 선택하면 본문에 삽입할 수도 있다.

티스토리 갤러리형 다른 글(addthis) 추가하기 1번.
* 애드디스(addthis) 갤러리형 다른 글 사이트
* 위의 사이트에 접속하면, 화면 오른쪽 상단에
로그인 버튼이 있다.
* 로그인 버튼을 클릭한다.

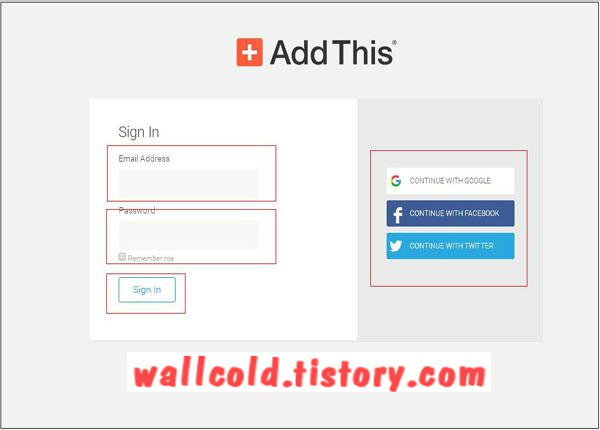
티스토리 갤러리형 다른 글(addthis) 추가하기 2번.
* 애드디스에서 사용할 아이디(이메일 주소)와
비밀번호를 입력하여 가입한다.
* 또는 화면 오른쪽의 구글, 페이스북, 트위터
계정과 연동하여 로그인 하도록 한다.

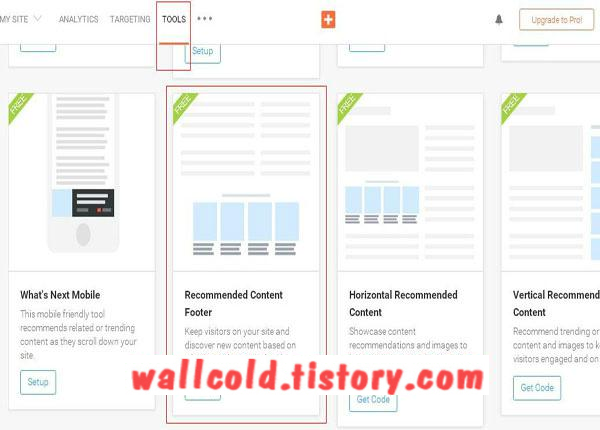
티스토리 갤러리형 다른 글(addthis) 추가하기 3번.
* 애드디스에 로그인한 후, 상단 메뉴 중에서
Tools를 클릭한다.
* 여러 메뉴가 나타나는데, 가장 하단 부분에 있는
Recommended Content Footer 메뉴를 클릭.
* 이 메뉴가 본문 하단 푸터 부분에 추가 하는 메뉴이다.
* 단, 이때 나타나는 글들은 애드디스 자체 코드에
따라 블로그의 글중 임의의 글이 선택된다.
* 즉, 블로거가 임의로 글을 선택할 수는 없다.
* 왼쪽의 Horizontal Recommeded Content는
본문 중간에 삽입하는 메뉴이다.
* Recommended Content Footer 메뉴와 사용법이 비슷하다.

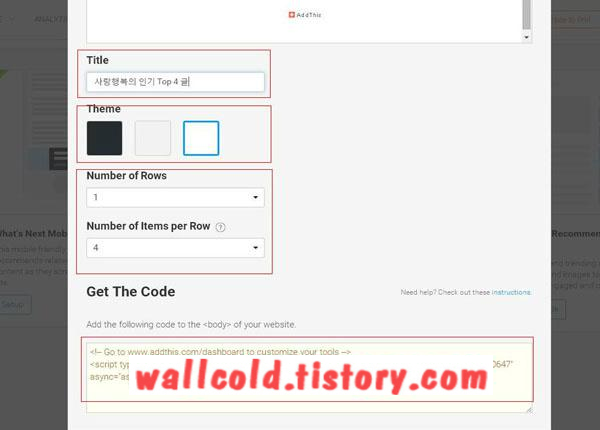
티스토리 갤러리형 다른 글(addthis) 추가하기 4번.
* title 부분에 적당한 이름을 적는다.
* theme 부분은 갤러리형 이미지 밑에 게시글 이름과
본문 내용 일부가 나타나는 곳인데 투명한 편이 좋다.
* number of rows는 갤러리형 다른 글을
몇줄 표시할 것인지를 선택하는 메뉴다.
* number of items per row는 몇개의 글을
나타낼 것인지를 선택하는 메뉴다.
* 하단 부분의 코드를 복사한다.

티스토리 갤러리형 다른 글(addthis) 추가하기 5번.
* 티스토리 블로그 코드 수정 메뉴에 들어간다.
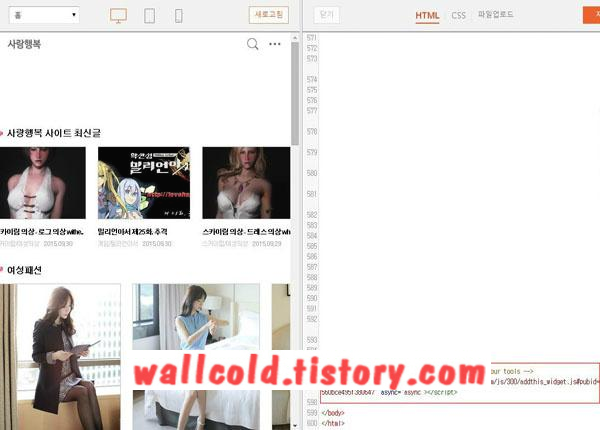
* 가장 하단의 '/body' 바로 윗부분에 복사한
코드를 추가한다.
* 코드를 추가하고 대략 하루를 기다리면 하단에
위와 같은 갤러리형 다른 글이 나타난다.
* 마음에 들지 않는다면 추가한 코드를 삭제한 후
3번 순서에 가서 메뉴를 해제한다.



