* 사용하고 있는 스킨에 따라, 상단에 배치한 애드센스
크기가 하단 애드센스 크기에 영향을 받을 때가 있다.
* 인터넷에 올라온 애드센스 글 대부분은 비슷비슷하고
기본적인 내용이기 때문에 큰 도움이 되지 못한다.
* 모바일에서 애드센스가 1개만 보이게 하기 위한 준비가 포함된 코드다.
* Readiz 님의 (http://blog.readiz.com/205) 글을 참고하였다.

애드센스 상단 2개 하단 1개 정상적인 설치 방법 1번.
* 우선 애드센스 상단 2개를 추가하는 방법이다.
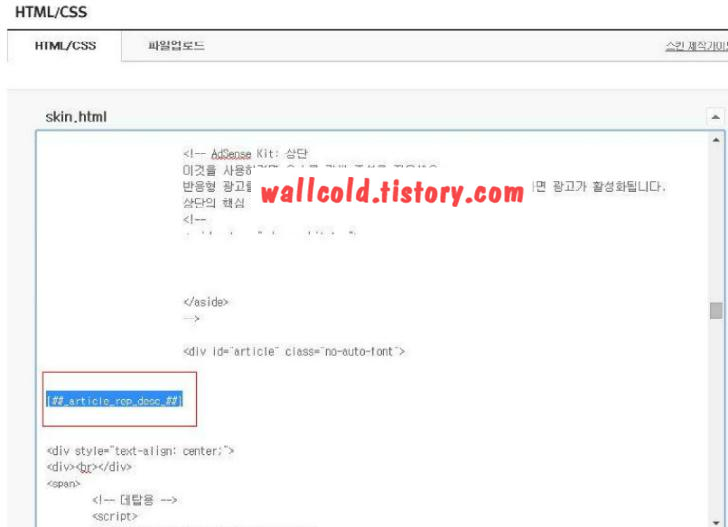
* 키보드 컨트롤 + F 키로 article_rep_desc 를 찾는다.
* 아래에 첨부한 코드를 'article_rep_desc' 윗부분에 추가한다.

애드센스 상단 2개 하단 1개 정상적인 설치 방법 2번.
* 위의 스크린샷에 표시된 부분들을, 아래를 참고하여 모두 수정하도록 한다.
* span style="margin-left: 10px;"
애드센스 양쪽 간격을 나타내는 값.
* width:336px;height:280px
애드센스 광고 크기를 나타내는 값.
* data-ad-client="-----" ,data-ad-slot="-----"
큰따옴표(" ") 안에 값을 사용중인 애드센스 값으로 수정.

애드센스 상단 2개 하단 1개 정상적인 설치 방법 3번.
* 애드센스 하단 1개를 추가하는 방법이다.
* 키보드 컨트롤 + F 키로 article_rep_desc 를 찾는다.
* 아래에 첨부한 코드를 'article_rep_desc' 아래부분에 추가한다.
* '애드센스 상단 2개 하단 1개 정상적인 설치 방법 2번'을 참고하여, 빨강색으로 표시된 부분을 수정한다.



