* 블로그를 하면서 내용도 중요하지만, 그 내용이 적히는
글씨체 또한 매우 중요하다.
* 가끔씩 차별성을 주기 위해 독특한 글씨체를 사용하는
사람들을 볼 수 있는데, 대부분은 가독성이 떨어진다.
* 가독성이 떨어지게 되면 아무리 좋은 내용이라 할지라도
방문자는 글을 읽지 않고 떠나간다.
* 요즘에는 웹폰트라는 가독성이 좋고 깔끔한 폰트가 있다.
특히 구글 웹폰트의 경우 종류도 다양해 유용하다.

티스토리 쉽고 간단한 블로그 웹폰트 적용 방법 1번.
* 구글 웹폰트 사이트에서는 해당 글씨체에 대한
미리보기를 할 수 있는 곳이 없다.
* 그러므로 구글등에서 적용하기 싶은 디자인의
웹폰트 이름을 먼저 찾아야 한다.
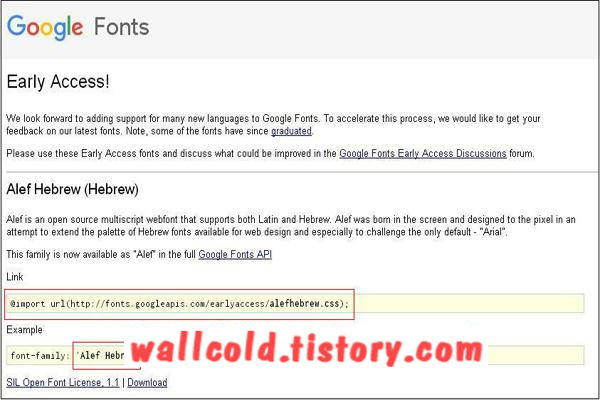
* 구글 웹폰트 사이트에 접속한다.
(https://www.google.com/fonts/earlyaccess)
* 필요한 부분은 노란색으로 체크되어 있는 곳이다.
* 첫번째 줄은 전부 다 필요로 한다.
* 두번째 줄은 font-family 바로 옆 ' ' 따옴표
안에 들어 있는 부분만 필요로 한다.
* 해당 부분이 폰트 이름이다.

티스토리 쉽고 간단한 블로그 웹폰트 적용 방법 2번.
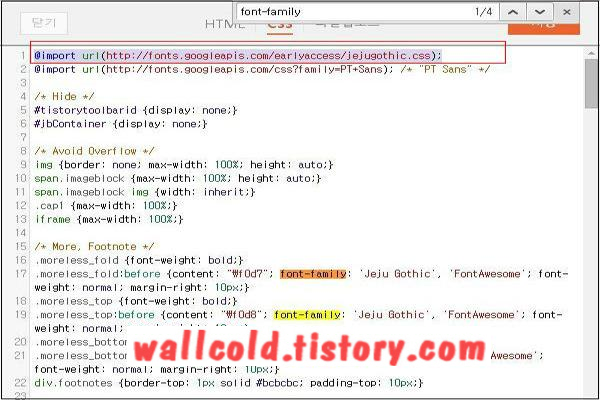
* 적용하고자 하는 웹폰트의 @import url을
style.css 가장 상단에 추가한다.

티스토리 쉽고 간단한 블로그 웹폰트 적용 방법 3번.
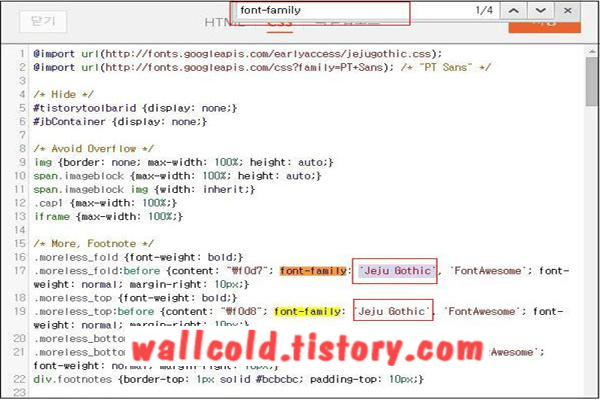
* style.css에서 검색창을 통해 font-family를
찾도록한다.
* 1번에서 복사해둔 폰트 이름을 font-family
바로 옆에 추가하도록 한다.
* 기존에 적용중인 폰트가 있다면, 대체한다.



