* 티스토리 블로그는 네이버와는 다르게, 이미지에 링크를 거는 방법이 복잡하다.
* 포스팅할때 주소를 링크거는 방식으로는 이미지에
링크가 걸리지 않기 때문이다.
* 티스토리 블로그에서는 한번 이미지를 업로드한 후
주소를 확인하여, html 수정에서 추가하여야 한다.
* 티스토리 블로그에 올린 이미지에 링크를 거는 방법을 알아보자.

티스토리 블로그 이미지에 링크 걸기 1번.
* 이미지에 링크를 거는 작업을 뺀 나머지를 완료한 후
해당 글을 저장한다.
* 그 이유는 이미지에 링크를 걸려면, 해당 이미지가
업로드 되는 주소를 알아야 하기 때문이다.
* 글을 저장했으면, 이미지를 오른쪽 클릭하여
해당 이미지의 주소를 확인한다.
* 이 주소를 메모장 등에 복사하여 둔다.
* 보통 이미지 주소는 아래의 형식과 비슷하다.
(https://t1.daumcdn.net/cfile/
tistory/252BAA4454F6C9590C)

티스토리 블로그 이미지에 링크 걸기 2번.
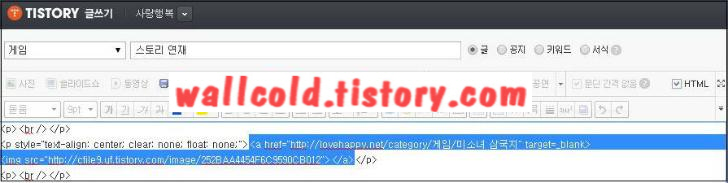
* 저장된 글을 수정 버튼을 눌러, html 수정으로 들어간다.
* 그러면 위의 스크린샷에 표시한 것처럼
[# 이미지경로 #]를 찾을 수 있다.
* 표시된 부분을 지우고, 해당 명령어를 추가한다.
<a href="이미지에 링크할 주소" target=_blank>
<img src="저장해둔 이미지 주소"></a>

티스토리 블로그 이미지에 링크 걸기 3번.
* 위와 같이 수정이 끝났으면, 글을 저장한 후
링크가 제대로 되었는지 확인한다.



